Pengertian Desain Pemodelan Grafis
Sebelum mengetahui apa itu membahas Desain Pemodelan Grafik? Kita terlebih dahulu mengetahu apa itu desain grafik,desain grafik adalah salah satu bentuk seni lukis (gambar) terapan yang memberikan kebebasan kepada sang desainer (perancang) untuk memilih, menciptakan, atau mengatur elemen rupa seperti ilustrasi dan garis di atas suatu permukaan dengan tujuan untuk diproduksi dan dikomunikasikan sebagai sebuah pesan. Dan pemodelan itu sendiri adalah membentuk suatu benda-benda atau obyek. Membuat dan mendesain obyek tersebut sehingga terlihat seperti hidup.dan dapat disimpulkan bahwa Desain Pemodelan grafis adalah merupakan suatu ilmu yang mempelajari tentang membuat dan menciptakan obyek baru dan berbagai pencapaian kreatif lainnya dan pada proses ini semua dilakukan dengan komputer yang dibantu pula dengan beberapa software atau aplikasi yang dapat menunjang pembuatan objek tersebut agar dapat terlihat nyata yang dilakukan di tahapan awal untuk pembuatan, penyimpanan, dan manipulasi model dan citra.
Sejarah Perkembangan Desain Pemodelan Grafis
Desain Pemodelan grafis dalam perkembangannya disebut dengan CG,dimana dapat berinteraksi dengan mudah antara manusia dengan komputer. Perkembangan komputer grafis memiliki dampak yang besar pada banyak jenis media dan telah merevolusi diindustri seperti dibidang animasi dan video game.Adapun istilah komputer grafik banyak digunakan pada beberapa hal:
a.Representasi dan manipulasi data citra oleh komputer.
b.Berbagai teknologi yang digunakan untuk membuat dan memanipulasi gambar.
c.Pada gambar yang dihasilkan.
d.Sub-bidang ilmu komputer yang mempelajari metode untuk mensintesis digital dan memanipulasi konten visual
Saat ini, komputer grafis mengahasilkan segala sesuatu yang banyak berkaitan dengan berbagai aspek kehidupan kita sehari-hari.Contohnya daoat ditemukan di televisi, di koran, film dsb. Seperti misalnya dalam laporan cuaca atau dalam semua jenis penyelidikan medis dan prosedur operasi. Grafik juga dapat digunakan dalam media seperti laporan,serta tugas-tugas makalah.Untuk mendukung perkembangan ini telah banyak perangkat lunak yang diciptakan untuk mendukung kinerja dari komputer grafis atau CG.Perangkat-perankat lunak tersebut dapat dikategorikan menjadi antara lain : untuk 2D, 3D, dan animasi grafis. Karena teknologi berkembang pesat kebanyakan digunakan adalah perangkat 3D ,tetapi tidak sedikit yang masih menggunakan perangkat komputer grafis 2D. Oleh karena itu Komputer Grafis telah muncul sebagai sub-bidang ilmu komputer yang mempelajari metode untuk mensintesis digital dan memanipulasi konten visual.
Dan Sejarah dari desain pemodelan grafis itu sendiri adalah antara lain:
1.Awal tahun 60-an dimulainya model animasi dengan menampilkan simulasi efek fisik
2.1961:Edward Zajac menyajikan suatu model simulasi satelit dengan menggunakan teknologi Grafik Komputer
3.1963:Alat untuk menampilkan Calligraphic (vector),Mouse oleh Douglas Englebert
4.1970:Pierre B´eezier mengembangkan kurva B´eezier
5.1972:ditayangkannya filmWestworld, sebagai film pertama yang menggunakan animasi komputer
6.1974:Ed Catmull mengembangkan z-buffer (Utah). Komputer animasi pendek, Hunger:Keyframe animation and morphing
7.1976:Jim Blinn mengembangkan texture dan bump mapping
8.1977 Film terkenal Star Wars menggunakan grafik komputer
9.Pertengahan tahun 70-an hingga 80-an: Pengembangan Quest for realism radiosity sebagai main-stream aplikasi realtime
10.1982:Pengembangan teknologi grafik komputer untuk menampilkan partikel
11.1984:Grafik Komputer digunakan untuk menggantikan model fisik pada film The Last Star Fighter
12.1986:Pertama kalinya Film hasil produksi grafik komputer dijadikan sebagai nominasi dalam Academy Award: Luxo Jr. (Pixar).
13.1995:Diproduksi fillm Toy Story (Pixar dan Disney) sebagai film 3D animasi panjang pertama
14.Akhir tahun 90-an, ditemukannya teknologi visualisasi interaktif untuk ilmu pengetahuan dan kedokteran, artistic rendering, image based rendering, path tracing, photon maps, dll.
15.Tahun 2000 ditemukannya teknologi perangkat keras untuk real-time photorealistic rendering.
Permasalahan Desain Pemodelan Grafis
Pada materi kali permasalahan yang akan saya bahas adalah mengenai visualisasi atapun grafis dari sebuah gambar. Kualitas dari sebuah gambar yang diolah memiliki 2 type yaitu bitmap dan vektor.Untuk itu saya akan membahas Bitmap dan Vektor.
Bitmap
Bitmap adalah representasi dari citra grafis yang terdiri daei susunan titik yang tersimpan di memori computer. Bitmap merupakan kategori grafik kaya warna dan tersusun dari pixel pixel yang kita sebut sebagai resolusi. File gambar dengan resolusi lebih jernih maka memiliki ukuran file yang jauh leih besar juga. Bitmap sangat tergantung pada besaran resolusi. Semakin besar resolusi suaru gambar bitmap maka semakin baik kualitas dan ukuran filenya. Perbedaannya dengan gambar vector adalah, pada bitmap apabila gambar di perbesar maka kualitas gambar nya akan pecah. Hal ni dikarenakan bitmap terbentuk dari pixel pixel yang memiliki warna tertentu. Semakin banyak jumlah dalam suatu gambar maka gamabar yang dihasilkan akan semakin bagus. Beebrapa teknologi yang menggunakan prinsip bitmap adalah salah satunya pencetakan foto digital. Sebagai contoh kita gunakan salah satu aplikasi grafis bitmap seperti Adobe Photoshop. Pada Adobe Phtoshop kita dapat mengedit photo sesuai dengan keinginan kita. Kita bisa mengatur brightness atau pun darkness pada foto yang kita edit sehingga hasilnya dapat sesuai dengan keinginan kita. Selain itu juga kita bisa memperhalus gambar agar semakin indah dilihat. Itulah salah satu keunggulan teknologi Bitmap. Contoh lain dari aplikasi bitmap adalah Microsoft Photo Editor, Macromedia Fireworks dan lain sebagainya. Semua program tersebut menawarkan kemudahahn dan kelengkapan fiturnya.Adapun Kelebiahan dan Kekurangannya antara lain:
§ Kelebihan Grafis Bitmap
- Dapat ditambahkan efek khusus tertentu sehingga dapat membuat objek tampil sesuai keinginan.
- Dapat menghasilkan objek gambar bitmap darionjek gambar vektor dengan cara mudah dan cepat, mutu hasilnya pun dapat ditentukan
§ Kelemahan Grafis Bitmap
- Objek gambar tersebut memiliki permasalahan ketika diubah ukurannya, khususnya ketika objek gambar diperbesar.
- Efek yang diidapat dari objek berbasis bitmap yakni akan terlihat pecah atau berkurang detailnya saat dicetak pada resolusi yang lebih rendah
Vektor
Vector adalah gambar yang dibuat dari unsur garis dan kurva yang disebut vector. Kumpulan dari beberapa garis dan kurva ini akan membentuk suatu obyek atau gambar. Pada gambar vector, apabila di perbesar maka gambar tersebut tidak akan pecah. Hal ini dikarenakan gambar vector menggabungkan titik dan garis untuk menjadi sebuah obyek,sehingga gambar tidak akan pecah biarpun diperbesar atau diperkecil. Vector menampilkan sebuah gambar berdasarkan perhitungan koordinar geometris gamabar tersebut.Tampilan gambar vector walaupun bersifat relative lebih kaku dari pada tampilan birmap akan tetapi kaulitasnya tidak bergantung pada resolusi gambar.
Contoh teknologi dari penggunaan gambar vector adalah salah satunya pembuatan stiker/cutting sticker. Berbeda dengan bitmap dimana program program yang dimilikinya sebagian besar dipusatkan untuk pengeditan sedangkan pada program aplikasi vector diperuntukkan untuk gambar dengan tepi yang tajam dan pembuatan gambar dari awal. Pada pembuatan cutting sticker terdapat alat yang di koneksikan dengan computer yang nantinya user akan menggunakan aplikasi vector seperti CorelDraw untuk membuat gambar berbasis vector setelah itu mesin cutting sticker akan mencetak hasil buatan kita tersebut. .Adapun Kelebiahan dan Kekurangannya antara lain:
§ Kelebihan Grafis Vektor
- Ruang penyimpanan untuk objek gambar lebih efisien
- Objek gambar vektor dapat diubah ukuran dan bentuknya tanpa menurunkan mutu tampilannya
- Dapat dicetak pada resolusi tertingi printer Anda.
- Menggambar dan menyunting bentuk vektor relatif lebih mudah dan menyenangkan
§ Kekurangan Grafis Vektor
- Tidak dapat menghasilkan objek gambar vektor yang prima ketika melakukan konversi objek gambar tersebut dari format bitmap
Itulah permasalahan yang terdapat didalam desain pemodelan grafis dan permasalahan yang sering dihadapi oleh pengguna desain pemodelan grafis itu sendiri adalah software apa saja yang digunakan untuk merepresentasikan desain pemodelan grafis? Untuk mendukung dalam pengunnan desain pemodelan grafis harus dibutuhkan objek untuk menampilkan hasil desainnya yang berupa grafis atau gambar,untuk itu para pengguna harus mempunyai sebuah aplikasi atau software yang mendukung hasil dari desainnya,yang menjadi masalahnya adalah software-software yang ada khususnya software mengenai desain sangat mahal harganya dan terutama adalah para desainer grafis susah untuk mencari software mana yang tepat dan bagus untuk digunakan.Adapun contoh software-software yang sering digunakan dalam bidaln desain grafis antara lain:
- Desktop publishing
- Adobe Photoshop
- Adobe Illustrator
- Adobe Indesign
- Page Maker
- Coreldraw
- GIMP
- Inkscape
- Adobe Freehand
- Adobe image ready
- CorelDraw
- Webdesign
- Macromedia Dreamweaver
- Microsoft Frontpage
- Notepad
- Audiovisual
- Adobe After Effect
- Adobe Premier
- Dan Lain-Lain
Selasa, 28 Januari 2014
Metode Pemodelan Grafis
Pemodelan Grafik
Pemodelan adalah membentuk suatu benda-benda atau obyek. Membuat dan mendesain obyek tersebut sehingga terlihat seperti hidup. Sesuai dengan obyek dan basisnya, proses ini secara keseluruhan dikerjakan di komputer. Melalui konsep dan proses desain, keseluruhan obyek bisa diperlihatkan secara 3 dimensi, sehingga banyak yang menyebut hasil ini sebagai pemodelan 3 dimensi (3D modelling).
a. Motion Capture/Model 2D
Yaitu langkah awal untuk menentukan bentuk model obyek yang akan dibangun dalam bentuk 3D. Penekanannya adalah obyek berupa gambar wajah yang sudah dibentuk intensitas warna tiap pixelnya dengan metode Image Adjustment Brightness/Contrast, Image Color Balance, Layer Multiply, dan tampilan Convert Mode RGB dan format JPEG. Dalam tahap ini digunakan aplikasi grafis seperti Adobe Photoshop atau sejenisnya. Dalam tahap ini proses penentuan obyek 2D memiliki pengertian bahwa obyek 2D yang akan dibentuk merupakan dasar pemodelan 3D.
b. Dasar Metode Modeling 3D
Ada beberapa metode yang digunakan untuk pemodelan 3D. Ada jenis metode pemodelan obyek yang disesuaikan dengan kebutuhannya seperti dengan nurbs dan polygon ataupun subdivision. Modeling polygon merupakan bentuk segitiga dan segiempat yang menentukan area dari permukaan sebuah karakter. Setiap polygon menentukan sebuah bidang datar dengan meletakkan sebuah jajaran polygon sehingga kita bisa menciptakan bentuk-bentuk permukaan. Untuk mendapatkan permukaan yang halus, dibutuhkan banyak bidang polygon. Bila hanya menggunakan sedikit polygon, maka object yang didapat akan terbagi sejumlah pecahan polygon.
c. Proses Rendering
Tahap-tahap di atas merupakan urutan yang standar dalam membentuk sebuah obyek untuk pemodelan, dalam hal ini texturing sebenarnya bisa dikerjakan overlap dengan modeling, tergantung dari tingkat kebutuhan. Rendering adalah proses akhir dari keseluruhan proses pemodelan ataupun animasi komputer. Dalam rendering, semua data-data yang sudah dimasukkan dalam proses modeling, animasi, texturing, pencahayaan dengan parameter tertentu akan diterjemahkan dalam sebuah bentuk output. Dalam standard PAL system, resolusi sebuah render adalah 720 x 576 pixels. Bagian rendering yang sering digunakan:
- Field Rendering. Field rendering sering digunakan untuk mengurangi strobing effect yang disebabkan gerakan cepat dari sebuah obyek dalam rendering video.
- Shader. Shader adalah sebuah tambahan yang digunakan dalam 3D software tertentu dalam proses special rendering. Biasanya shader diperlukan untuk memenuhi kebutuhan special effect tertentu seperti lighting effects, atmosphere, fog dan sebagainya.
d. Texturing
Proses texturing ini untuk menentukan karakterisik sebuah materi obyek dari segi tekstur. Untuk materi sebuah object bisa digunakan aplikasi properti tertentu seperti reflectivity, transparency, dan refraction. Texture kemudian bisa digunakan untuk meng-create berbagai variasi warna pattern, tingkat kehalusan/kekasaran sebuah lapisan object secara lebih detail.
e. Image dan Display
Merupakan hasil akhir dari keseluruhan proses dari pemodelan. Biasanya obyek pemodelan yang menjadi output adalah berupa gambar untuk kebutuhan koreksi pewarnaan, pencahayaan, atau visual effect yang dimasukkan pada tahap teksturing pemodelan. Output images memiliki Resolusi tinggi berkisar Full 1280/Screen berupa file dengan JPEG,TIFF, dan lain-lain. Dalam tahap display, menampilkan sebuah bacth Render, yaitu pemodelan yang dibangun, dilihat, dijalankan dengan tool animasi. Selanjutnya dianalisa apakah model yang dibangun sudah sesuai tujuan. Output dari Display ini adalah berupa *.Avi, dengan Resolusi maksimal Full 1280/Screen dan file *.JPEG.
Pemodelan adalah membentuk suatu benda-benda atau obyek. Membuat dan mendesain obyek tersebut sehingga terlihat seperti hidup. Sesuai dengan obyek dan basisnya, proses ini secara keseluruhan dikerjakan di komputer. Melalui konsep dan proses desain, keseluruhan obyek bisa diperlihatkan secara 3 dimensi, sehingga banyak yang menyebut hasil ini sebagai pemodelan 3 dimensi (3D modelling).
a. Motion Capture/Model 2D
Yaitu langkah awal untuk menentukan bentuk model obyek yang akan dibangun dalam bentuk 3D. Penekanannya adalah obyek berupa gambar wajah yang sudah dibentuk intensitas warna tiap pixelnya dengan metode Image Adjustment Brightness/Contrast, Image Color Balance, Layer Multiply, dan tampilan Convert Mode RGB dan format JPEG. Dalam tahap ini digunakan aplikasi grafis seperti Adobe Photoshop atau sejenisnya. Dalam tahap ini proses penentuan obyek 2D memiliki pengertian bahwa obyek 2D yang akan dibentuk merupakan dasar pemodelan 3D.
b. Dasar Metode Modeling 3D
Ada beberapa metode yang digunakan untuk pemodelan 3D. Ada jenis metode pemodelan obyek yang disesuaikan dengan kebutuhannya seperti dengan nurbs dan polygon ataupun subdivision. Modeling polygon merupakan bentuk segitiga dan segiempat yang menentukan area dari permukaan sebuah karakter. Setiap polygon menentukan sebuah bidang datar dengan meletakkan sebuah jajaran polygon sehingga kita bisa menciptakan bentuk-bentuk permukaan. Untuk mendapatkan permukaan yang halus, dibutuhkan banyak bidang polygon. Bila hanya menggunakan sedikit polygon, maka object yang didapat akan terbagi sejumlah pecahan polygon.
c. Proses Rendering
Tahap-tahap di atas merupakan urutan yang standar dalam membentuk sebuah obyek untuk pemodelan, dalam hal ini texturing sebenarnya bisa dikerjakan overlap dengan modeling, tergantung dari tingkat kebutuhan. Rendering adalah proses akhir dari keseluruhan proses pemodelan ataupun animasi komputer. Dalam rendering, semua data-data yang sudah dimasukkan dalam proses modeling, animasi, texturing, pencahayaan dengan parameter tertentu akan diterjemahkan dalam sebuah bentuk output. Dalam standard PAL system, resolusi sebuah render adalah 720 x 576 pixels. Bagian rendering yang sering digunakan:
- Field Rendering. Field rendering sering digunakan untuk mengurangi strobing effect yang disebabkan gerakan cepat dari sebuah obyek dalam rendering video.
- Shader. Shader adalah sebuah tambahan yang digunakan dalam 3D software tertentu dalam proses special rendering. Biasanya shader diperlukan untuk memenuhi kebutuhan special effect tertentu seperti lighting effects, atmosphere, fog dan sebagainya.
d. Texturing
Proses texturing ini untuk menentukan karakterisik sebuah materi obyek dari segi tekstur. Untuk materi sebuah object bisa digunakan aplikasi properti tertentu seperti reflectivity, transparency, dan refraction. Texture kemudian bisa digunakan untuk meng-create berbagai variasi warna pattern, tingkat kehalusan/kekasaran sebuah lapisan object secara lebih detail.
e. Image dan Display
Merupakan hasil akhir dari keseluruhan proses dari pemodelan. Biasanya obyek pemodelan yang menjadi output adalah berupa gambar untuk kebutuhan koreksi pewarnaan, pencahayaan, atau visual effect yang dimasukkan pada tahap teksturing pemodelan. Output images memiliki Resolusi tinggi berkisar Full 1280/Screen berupa file dengan JPEG,TIFF, dan lain-lain. Dalam tahap display, menampilkan sebuah bacth Render, yaitu pemodelan yang dibangun, dilihat, dijalankan dengan tool animasi. Selanjutnya dianalisa apakah model yang dibangun sudah sesuai tujuan. Output dari Display ini adalah berupa *.Avi, dengan Resolusi maksimal Full 1280/Screen dan file *.JPEG.
Minggu, 05 Januari 2014
Meja 3D dengan Aplikasi Blender
1. Buka
software Blender kemudian akan menampilkan tampilan awal seperti berikut. Cube
(kubus) merupakan objek awal default Blender.
2. Pada
Blender untuk memilih view dapat menggunakan numpad
·
Numpad 1 :
tampilan depan (front)
·
Numpad ctrl+1 :
tampilan belakang (back)
·
Numpad 3 :
tampilan kanan (right)
·
Numpad ctrl+3 :
tampilan kiri (left)
·
Numpad 5 :
prespektif/orthogonal
·
Numpad 7 :
tampilan atas (top)
·
Numpad ctrl+7 :
tampilan bawah (bottom)
3. Arahkan
view dari front orthogonal (numpad 1, numpad 5)
4. Scale
perpanjang berdasarkan sumbu X (S+X)
5. Scale
berdasarkan sumbu Z untuk menipiskan cube (S+Z)
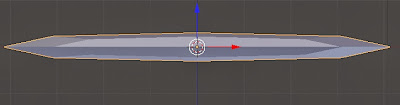
6. Lalu
ubah view dari arah atas(Numpad 7) kemudian panjangkan cube dengan scale sumbu
Y (S+Y)
7. Kembalikan
view ke bagian front (Numpad 1), pada properties pilih modifier (gambar kunci
inggris) ® add
modifier ®
subdivision surface. Jangan klik apply dulu

8. Masuk
ke edit mode (klik Tab)
9. Klik
ctrl+R lalu dekatkan kursor pada objek hingga tampak garis ungu, scroll atas
hingga garis ungu nya menjadi 2, lalu klik kiri.
10. Kemudian
pilih edge select mode yang terletak di bawah
11. Klik
kanan+alt pada edge(garis)
12. Kemudian
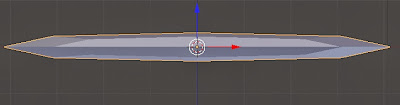
tarik garis tersebut sesuai sumbu X dengan menggeser anah panah X(merah).
Lakukan hal yang sama pada sisi sebelahnya.
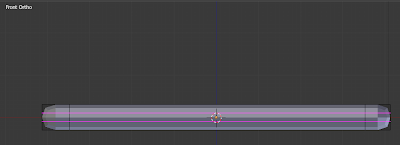
13. Kembalikan
tampilan menjadi front, kemudian lakukan ctrl+R lagi pada bagian depan hingga
tampak 2 garis ungu horizontal seperti berikut.
14. Pada
bagian top (numpad 7) lakukan juga ctrl+R hingga tampak 2 garis ungu horisontal
15. Maka
tampilan kubus akan seperti ini ketika di render(F12)
16. Untuk
membuat kaki meja tambah cube baru (shift+a ® Mesh ®cube).
Menambah objek baru harus pada kondisi object mode
17. Scale
tipiskan ukuran cube berdasarkan sumbu X, kemudian tambah tinggi nya searah
sumbu Z
18. Kemudian
atur posisi kaki meja hingga sesuai dengan meja, perhatikan dari view front dan
bottom
20. Tampilan
meja setelah dirender
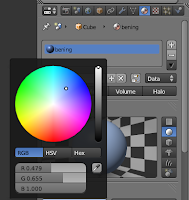
Material
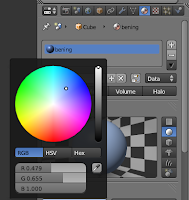
21. Select
meja kemudian pilih material pada properties. Beri nama material dengan
‘bening’, kemudian pilih warna di bagian diffuse, lalu untuk membuat efek
transparan ceklis transparency lalu atur alpha menjadi 0.400

22. Kemudian
beri warna juga pada meja kaki, select salah satu meja kaki terlebih dahulu,
buat material baru, beri nama dan pilih warna. Kemudian select kaki meja kedua
pilih material namun tidak usah membuat material baru, cukup menggunakan
material yang sudah dibuat.
Meja 3D dengan Aplikasi Blender
1. Buka
software Blender kemudian akan menampilkan tampilan awal seperti berikut. Cube
(kubus) merupakan objek awal default Blender.
2. Pada
Blender untuk memilih view dapat menggunakan numpad
·
Numpad 1 :
tampilan depan (front)
·
Numpad ctrl+1 :
tampilan belakang (back)
·
Numpad 3 :
tampilan kanan (right)
·
Numpad ctrl+3 :
tampilan kiri (left)
·
Numpad 5 :
prespektif/orthogonal
·
Numpad 7 :
tampilan atas (top)
·
Numpad ctrl+7 :
tampilan bawah (bottom)
3. Arahkan
view dari front orthogonal (numpad 1, numpad 5)
4. Scale
perpanjang berdasarkan sumbu X (S+X)
5. Scale
berdasarkan sumbu Z untuk menipiskan cube (S+Z)
6. Lalu
ubah view dari arah atas(Numpad 7) kemudian panjangkan cube dengan scale sumbu
Y (S+Y)
7. Kembalikan
view ke bagian front (Numpad 1), pada properties pilih modifier (gambar kunci
inggris) ® add
modifier ®
subdivision surface. Jangan klik apply dulu

8. Masuk
ke edit mode (klik Tab)
9. Klik
ctrl+R lalu dekatkan kursor pada objek hingga tampak garis ungu, scroll atas
hingga garis ungu nya menjadi 2, lalu klik kiri.
10. Kemudian
pilih edge select mode yang terletak di bawah
11. Klik
kanan+alt pada edge(garis)
12. Kemudian
tarik garis tersebut sesuai sumbu X dengan menggeser anah panah X(merah).
Lakukan hal yang sama pada sisi sebelahnya.
13. Kembalikan
tampilan menjadi front, kemudian lakukan ctrl+R lagi pada bagian depan hingga
tampak 2 garis ungu horizontal seperti berikut.
14. Pada
bagian top (numpad 7) lakukan juga ctrl+R hingga tampak 2 garis ungu horisontal
15. Maka
tampilan kubus akan seperti ini ketika di render(F12)
16. Untuk
membuat kaki meja tambah cube baru (shift+a ® Mesh ®cube).
Menambah objek baru harus pada kondisi object mode
17. Scale
tipiskan ukuran cube berdasarkan sumbu X, kemudian tambah tinggi nya searah
sumbu Z
18. Kemudian
atur posisi kaki meja hingga sesuai dengan meja, perhatikan dari view front dan
bottom
20. Tampilan
meja setelah dirender
Material
21. Select
meja kemudian pilih material pada properties. Beri nama material dengan
‘bening’, kemudian pilih warna di bagian diffuse, lalu untuk membuat efek
transparan ceklis transparency lalu atur alpha menjadi 0.400

22. Kemudian
beri warna juga pada meja kaki, select salah satu meja kaki terlebih dahulu,
buat material baru, beri nama dan pilih warna. Kemudian select kaki meja kedua
pilih material namun tidak usah membuat material baru, cukup menggunakan
material yang sudah dibuat.
Langganan:
Komentar (Atom)